Difference between revisions of "Introduction to statistical figures"
(→ADD) |
|||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Basic forms of data visualisation == | == Basic forms of data visualisation == | ||
'''This section introduces you to the most relevant forms of data visualisation.''' For R examples, please check the section below. | '''This section introduces you to the most relevant forms of data visualisation.''' For R examples, please check the section below. | ||
| Line 320: | Line 285: | ||
* circular network plots | * circular network plots | ||
* links to ordination plots, cluster diagrams, network plots | * links to ordination plots, cluster diagrams, network plots | ||
| + | |||
| + | |||
| + | ==Graphical etiquette – a rough guide how to make scientific quantitative figures== | ||
| + | There is an almost uncountable amount of scientific figures out there. While diversity is great, it can often be overwhelming to consider which graphics to do with data, and which other types of figures can be beneficial. In addition, there are some general norms and conventions to consider when making graphics. Let us start with these. While these are mere suggestions, and reflect my own style and experience, they may serve as a reflection basis for others. | ||
| + | |||
| + | '''1) Only show data in a figure that contains enough information to justify a figure''' | ||
| + | Many barplots I have seen contain 2 values. Could these not be fit into a sub-sentence? A graphic is to this end downright trivial, and wastes a lot of space. The same is also true for a piechart, but even worse, because it can look like a Pacman, and pie-charts are just generally misleading. Hence consider how many values you want to show, and if these really justify the journal space. | ||
| + | |||
| + | |||
| + | '''2) One should not show plots that violate the statistics''' | ||
| + | A common example are barplots. There can be good reasons to show barplots with error bars, however the majority of data is better represented by a boxplot. Boxplots show more values, and are sensible for data that contains a range of integers. A typical borderline case is the Likert scale, which is often shown in boxplots. While this is not entirely wrong, it is a bit strange, as the scale contains five values, and a boxplot is constructed of five parts at least. Another example is the standard fitted [https://www.statisticshowto.com/lowess-smoothing/ loess line] in a ggplot. If you show non-linear statistics, there should be a reason for it. Some of these trends show nothing at all, and follow no assumption beside adding some graphical interest. Scientific figures are however not only about aesthetics, but also about soundness and validity. | ||
| + | |||
| + | |||
| + | '''3) Avoid empty spaces in plots. After all, your graphics are no Zen garden''' | ||
| + | Speaking of aesthetics, your plots should be balanced, and should not contain open spaces. Try to set the x and y axes in a way that empty space is avoided. Such space could be ideal for a legend, or maybe some other additional information. Often people use weird short names in the legend, and then explain them in the figure caption. This should be avoided at all costs. Try to create legends that are self-explanatory. Make sure that the density of the information that is being shown is balanced, at least as long as the data and analysis allows for this. If figures contain much open space you can still definitely try to make them smaller, and maybe even combine several of these in a panel plot. In certain graphics such as clearcut correlations empty space is hard to avoid. This is a good indicator that maybe this figure is not needed at all, but instead can be replaced by some relevant values (e.g. p-value, R<sup>2</sup> ) in the text. | ||
| + | |||
| + | |||
| + | '''4) Use diverse, but also non-confusing colours''' | ||
| + | I am colourblind, so I am in the privileged position to judge on the diversity of colours in a plot. Actually, no test ever picked up any colour blindness, but I definitely have some problem there. Hence I would say that colours should be diverse, and ideally brightness and hue allow also to differentiate groups. Figures become problematic if there are too many colours, and I define this threshold for me at around 8. In addition, consider using colours that have proven their value when combined. I can endorse weandersonpalette as a really cool package that gives you a pleasing combination of colours. | ||
| + | |||
| + | |||
| + | '''5) Label orientation goes a long way''' | ||
| + | Most label orientations in most plots are wrong. Try to bring your labels -if space permit- into a horizontal orientation. quite often tables are too densely packed on the x-axis then, yet you could also consider making them in a 45 ° fashion. As much as a 90 ° label orientation can offer a little stretch for the neck, it is also a one-sided exercise. Hence consider flipping the labels whenever possible. | ||
| + | |||
| + | |||
| + | '''6) Compose the figure right to its intended size''' | ||
| + | One of the most common mistakes in the creation of figures is the proportion of different parts of the figure. Often the axes labels are really small, but the heading is massive. Ideally when designing a figure, one should consider to size with which this figure should be printed. If you know that a figure is only 6x6 centimetres, you need to make the labels sufficiently large and sparse to be readable, and orderly. A larger figure has different proportions. Hence design your figures in the right composition interns of the different text sizes. | ||
| + | |||
| + | |||
| + | '''7) Use one font only''' | ||
| + | Ok, font types are like borderline religion, but still I guess we can all agree that one should only use one font in a figure. If you want to make a typesetter cry you may use one font with serifs and another one without serifs, but otherwise do not do that. It can make sense to use a narrow font (iei. Arial narrow) if you do not have enough space in your figure. | ||
| + | |||
| + | |||
| + | '''8) Occam's razor applies to scientific figures, too''' | ||
| + | A good figure is balanced, and ideally contains as much information as possible, but not more. You can however also decide to make figures that contain more information, and are borderline like mandalas. This is really cool if you have complex information to show for, and maybe the result basically says that it's complex. Other figures may be graspable in a split second, which is very cool if you want people to understand something quickly. In between is the Occam's razor sweet spot, where you need a few seconds with the figure, but then you kind of got it. To this send, let it be known that this sweet spot is different for different people. | ||
---- | ---- | ||
Revision as of 14:57, 29 March 2021
Contents
Basic forms of data visualisation
This section introduces you to the most relevant forms of data visualisation. For R examples, please check the section below.
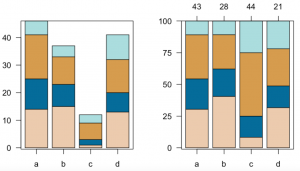
The easiest way to represent count information are basically barplots. They are a bit over simplistic if they contain only one level of information such as three groups and their abundance, and can be more advanced if they contain two levels of information such as in stacked barplots. These can be shown as either absolute numbers or proportions, which may make a dramatic difference for the analysis or interpretation.
Correlation plots ('xyplots') are the next staple in statistical graphics, most often the graphical representation of a correlation, which is also why often also a regression is vital to show effect strengths and variance. Fitting a regression line is often the most important visual aid to showcase the trend. Through point size or color can another information level be added, making this a really powerful tool, where one needs to keep a keen eye on the relation between correlation and causality. Such plots may also serve to show fluctuations in data over time, showing trends within data as well as harmonic patterns.
Boxplots are the last in what I would call the trinity of statistical figures. Showing the variance of continuous data across different factor levels is what these plots are made of. While histograms reveal more details and information, boxplots are a solid graphical representation of the Analysis of Variance. A rule of thumb is that if one box is higher or lower than the median (the black line) of the other box, the difference may be signifiant.
Simple pie charts are not really ideal, as they camouflage the real proportions of the data they show. Venn diagrams are a simple way to compare 2-4 groups and their overlaps, allowing for multiple hits. Larger co-connections can either be represented by a bipartite plot, if the levels are within two groups, or, if multiple interconnections exist, then a structural equation model representation is valuable for more deductive approaches, while rather inductive approaches can be shown by circular network plots.
Multivariate data can be principally shown by three ways of graphical representation: ordination plots, cluster diagrams or network plots. Ordination plots may encapsulate such diverse approaches as decorana plots, principal component analysis plots, or results from a non-metric dimensional scaling. Typically, the first two most important axis are shown, and additional information can be added post hoc. While these plots show continuous patterns, cluster dendrogramms show the grouping of data. These plots are often helpful to show hierarchical structures in data. Network plots show diverse interactions between different parts of the data. While these can have underlying statistical analysis embedded, such network plots are often more graphical representations than statistical tests.
Descriptive Infographics can be a fantastic way to summarise general information. A lot of information can be packed in one figure, basically all single variable information that is either proportional or absolute can be presented like this. It can be tricky if the number of categories is very high, which is when a miscellaneous category could be added to a part of an infographic. Infographics are a fine art, since the balance of information and aesthetics demands a high level of experience, a clear understanding of the data, and knowledge in the deeper design of graphical representation.
How to visualize data in R
The following section provides some examples and R code for simple forms of data visualisation. For more info on data formats, please refer to Data formats.
Scatter Plot
Description
Scatter plots can be useful for showing the relationship between two things, because they allow you to encode data simultaneously on a horizontal x‐axis and vertical y‐axis to see whether - and which kind of - a relationship exists.
You can create scatter plots if you have a pair of continuous (or numeric) data.
R Code
First, we will create a basic Scatter Plot based on a dataset that comes built-in with R, called trees. This data set contains data on the girth, height and the volume of different trees.
The data frame for trees dataset looks like this:
| Girth | Height | Volume |
|---|---|---|
| 8.3 | 70 | 10.3 |
| 8.6 | 65 | 10.3 |
| 8.8 | 63 | 10.2 |
| ... | ... | ... |
Here, the data for all the columns are numeric. So, no further data transformation is necessary.
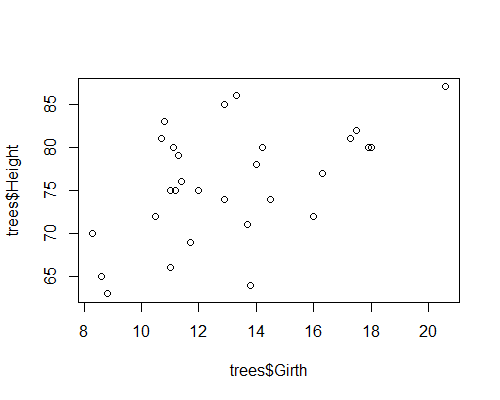
# Plot a basic scatter plot plot(x = trees$Girth, y = trees$Height)
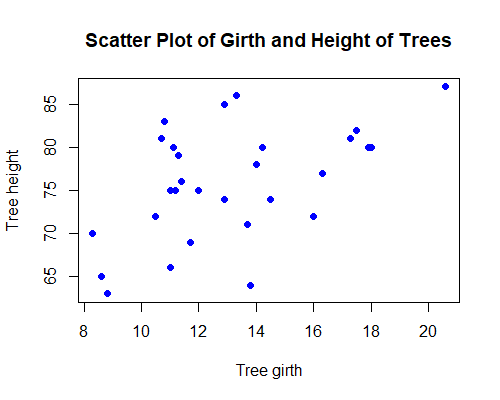
Now, we can take this plot and customize it by changing the shape and color of the points, and by adding a title and x- and y-axis labels to the plot.
# Create a scatter plot with labels and colors
plot(x=trees$Girth, y=trees$Height, # choose the x- and y-values
pch=16, # choose how points look on the plot
col='blue', # choose the color of the points
main='Scatter Plot of Girth and Height of Trees', # main header of the plot
xlab='Tree girth', ylab='Tree height') # x- and y-axis labels
These minor customizations make the plot look more professional and understandable.
Barplot
Description
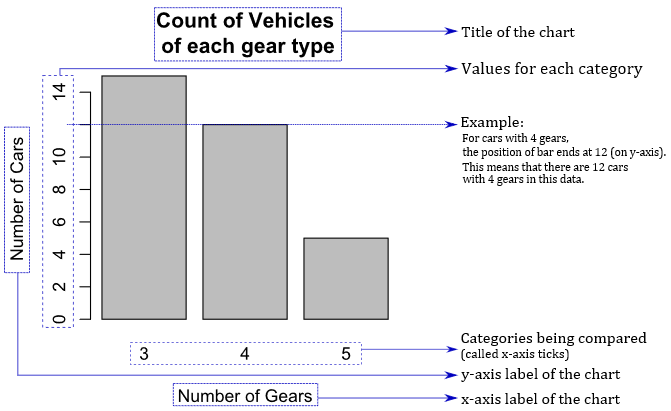
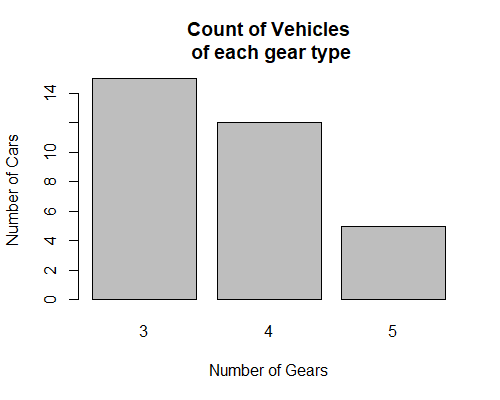
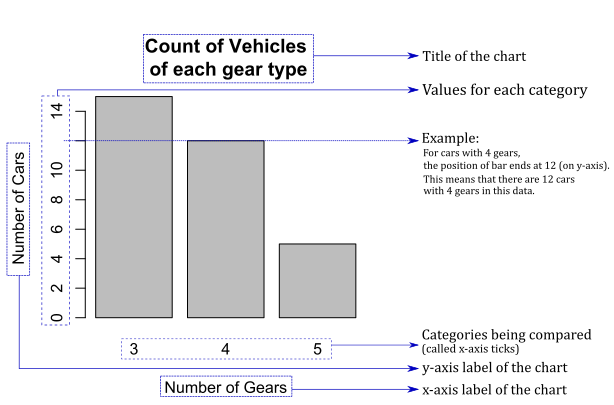
A barplot(also known as 'bar chart' or 'column chart') displays quantitative values for different categories. The chart comprises line marks (bars) – not rectangular areas – with the size attribute (length or height) used to represent the quantitative value for each category.
R Code
We will plot a basic bar chart based on a dataset built-in to R called mtcars. The data set contains data on specifications of different cars. One such specification is the number of gears a given car's transmission has.
We will first create a summary table that contains the number of cars for a given count of gears. Then, we will use that table to create the plot.
The table that contains information about the frequency of cars for a given number of gears looks like this:
| gears | freq |
|---|---|
| 3 | 15 |
| 4 | 12 |
| 5 | 5 |
| ... | ... |
Here, the data for gears column are categories, and the data for freq columns are numeric.
# get the data
gears <- table(mtcars$gear)
# Plot a basic bar chart with a title and labels
barplot(gears,
main = "Frequency of Vehicles of each Gear Type", # title of the plot
xlab = "Number of Gears", ylab = "Number of Cars") # labels of the plot
Histogram
Description
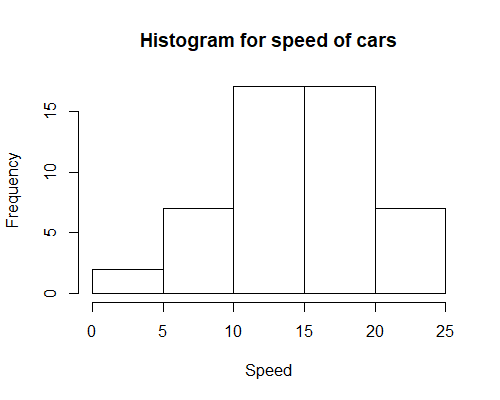
A histogram is a barplot that displays the frequency and distribution for a range of quantitative groups. Whereas Histograms compare quantities for different categories, a histogram technically compares the number of observations across a range of value ‘bins’ using the size of lines/bars (if the bins relate to values with equal intervals) or the area of rectangles (if the bins have unequal value ranges) to represent the quantitative counts. With the bins arranged in meaningful order (that effectively form ordinal groupings) the resulting shape formed reveals the overall pattern of the distribution of observations.
R Code
We will first plot a histogram based on a built-in dataset called cars. This data set contains data on stopping distance of different cars at different speeds.
The table that contains information about the stopping distance of different cars at a given speed looks like this:
| speed | dist |
|---|---|
| 4 | 2 |
| 4 | 10 |
| 7 | 4 |
| 7 | 22 |
| 8 | 16 |
| 9 | 10 |
| ... | ... |
Here, the data for both speed and dist columns are numeric. Therefore, we don't need to transform the data in any way in order to plot a histogram.
(with speed variable)
# data that we are going to use
View(cars)
# Plot a basic histogram
hist(cars$speed,
main = "Histogram for speed of cars", # main title
xlab = "Speed") # x-axis label
We can now make this look better.
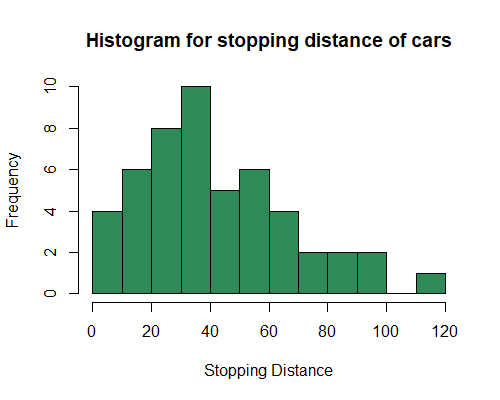
(with dist variable)
# data that we are going to use
View(cars)
# Plot a basic histogram
hist(cars$dist,
breaks = 15, # define the number of bins you want in the histogram
col = 'seagreen', # define the color of the bars in the histogram
main = "Histogram for stopping distance of cars", # main title
xlab = "Stopping Distance") # x-axis label
Boxplot
Description
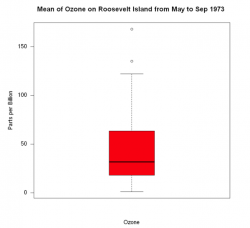
Boxplot show data as a box on a x-y-scale, with information on the distribution of the data as well as outliers. For more information on boxplots, please refer to the Boxplot entry.
R Code
boxplot(airquality$Ozone,
main = "Mean of Ozone on Roosevelt Island from May to Sep 1973 ",
xlab="Ozone",
ylab="Parts per Billion",
boxwex = 0.5, # defines width of box
las = 1, # flips labels on y-axis into horizontal position
col="red", # defines colour of box
border = "black" # turns frame and median of box to black
)
By default, box plots are plotted vertically. It can be flipped into a horizontal position, by passing the argument horizontal and setting it to TRUE. Furthermore, the box can be equipped with a notch, by passing the argument notch and setting it to TRUE.
Line chart
Description
A line chart is a shows how quantitative values for different categories have changed over time. They are typically structured around a temporal x-axis with equal intervals from the earliest to latest point in time. Quantitative values are plotted using joined-up lines that effectively connect consecutive points positioned along a y-axis. The resulting slopes formed between the two ends of each line provide an indication of the local trends between points in time. As this sequence is extended to plot all values across the time frame it forms an overall line representative of the quantitative change over time story for a single categorical value.
Multiple categories can be displayed in the same view, each represented by a unique line. Sometimes a point (circle/dot) is also used to substantiate the visibility of individual values. The lines used in a line chart will generally be straight. However, sometimes curved line interpolation may be used as a method of estimating values between known data points. This approach can be useful to help emphasise a general trend. While this might slightly compromise the visual accuracy of discrete values if you already have approximations, this will have less impact.
R Code
We will first plot a basic line chart based on a built-in dataset called EuStockMarkets. The data set contains data on the closing stock prices of different European stock indices over the years 1991 to 1998.
To make things easier, we will first transform the built-in dataset into a data frame object. Then, we will use that data frame to create the plot.
The table that contains information about the different market indices looks like this:
| DAX | SMI | CAC | FTSE |
|---|---|---|---|
| 1628.75 | 1678.1 | 1772.8 | 2443.6 |
| 1613.63 | 1688.5 | 1750.5 | 2460.2 |
| 1606.51 | 1678.6 | 1718.0 | 2448.2 |
| ... | ... | ... | ... |
Here, the data for all the columns are numeric.
The following line chart shows how the DAX index from the table from previous section.
# read the data as a data frame
eu_stocks <- as.data.frame(EuStockMarkets)
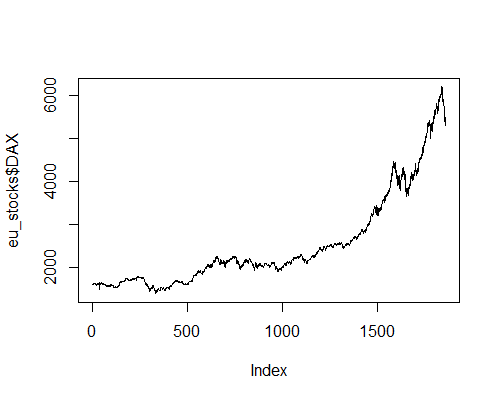
# Plot a basic line chart
plot(eu_stocks$DAX, # simply select a stock index
type='l') # choose 'l' for line chart
As you can see, the plot is very simple. We can enhance the way this plot looks by making a few tweaks, making it more informative and aesthetically pleasing.
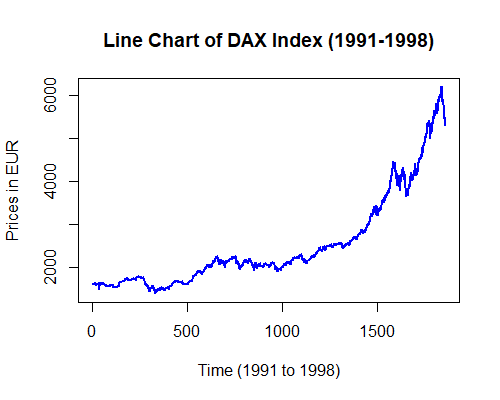
# get the data
eu_stocks <- as.data.frame(EuStockMarkets)
# Plot a basic line chart
plot(eu_stocks$DAX, # select the data
type='l', # choose 'l' for line chart
col='blue', # choose the color of the line
lwd = 2, # choose the line width
main = 'Line Chart of DAX Index (1991-1998)', # title of the plot
xlab = 'Time (1991 to 1998)', ylab = 'Prices in EUR') # x- and y-axis labels
You can see that this plot looks much more informative and attractive.
Venn diagrams
Description
Venn diagrams are a simple way to compare 2-4 groups and their overlaps, allowing for multiple hits.
R Code
ADD
- ggplot
- bipartite plot
- Density plot
- circular network plots
- links to ordination plots, cluster diagrams, network plots
Graphical etiquette – a rough guide how to make scientific quantitative figures
There is an almost uncountable amount of scientific figures out there. While diversity is great, it can often be overwhelming to consider which graphics to do with data, and which other types of figures can be beneficial. In addition, there are some general norms and conventions to consider when making graphics. Let us start with these. While these are mere suggestions, and reflect my own style and experience, they may serve as a reflection basis for others.
1) Only show data in a figure that contains enough information to justify a figure Many barplots I have seen contain 2 values. Could these not be fit into a sub-sentence? A graphic is to this end downright trivial, and wastes a lot of space. The same is also true for a piechart, but even worse, because it can look like a Pacman, and pie-charts are just generally misleading. Hence consider how many values you want to show, and if these really justify the journal space.
2) One should not show plots that violate the statistics
A common example are barplots. There can be good reasons to show barplots with error bars, however the majority of data is better represented by a boxplot. Boxplots show more values, and are sensible for data that contains a range of integers. A typical borderline case is the Likert scale, which is often shown in boxplots. While this is not entirely wrong, it is a bit strange, as the scale contains five values, and a boxplot is constructed of five parts at least. Another example is the standard fitted loess line in a ggplot. If you show non-linear statistics, there should be a reason for it. Some of these trends show nothing at all, and follow no assumption beside adding some graphical interest. Scientific figures are however not only about aesthetics, but also about soundness and validity.
3) Avoid empty spaces in plots. After all, your graphics are no Zen garden
Speaking of aesthetics, your plots should be balanced, and should not contain open spaces. Try to set the x and y axes in a way that empty space is avoided. Such space could be ideal for a legend, or maybe some other additional information. Often people use weird short names in the legend, and then explain them in the figure caption. This should be avoided at all costs. Try to create legends that are self-explanatory. Make sure that the density of the information that is being shown is balanced, at least as long as the data and analysis allows for this. If figures contain much open space you can still definitely try to make them smaller, and maybe even combine several of these in a panel plot. In certain graphics such as clearcut correlations empty space is hard to avoid. This is a good indicator that maybe this figure is not needed at all, but instead can be replaced by some relevant values (e.g. p-value, R2 ) in the text.
4) Use diverse, but also non-confusing colours
I am colourblind, so I am in the privileged position to judge on the diversity of colours in a plot. Actually, no test ever picked up any colour blindness, but I definitely have some problem there. Hence I would say that colours should be diverse, and ideally brightness and hue allow also to differentiate groups. Figures become problematic if there are too many colours, and I define this threshold for me at around 8. In addition, consider using colours that have proven their value when combined. I can endorse weandersonpalette as a really cool package that gives you a pleasing combination of colours.
5) Label orientation goes a long way
Most label orientations in most plots are wrong. Try to bring your labels -if space permit- into a horizontal orientation. quite often tables are too densely packed on the x-axis then, yet you could also consider making them in a 45 ° fashion. As much as a 90 ° label orientation can offer a little stretch for the neck, it is also a one-sided exercise. Hence consider flipping the labels whenever possible.
6) Compose the figure right to its intended size
One of the most common mistakes in the creation of figures is the proportion of different parts of the figure. Often the axes labels are really small, but the heading is massive. Ideally when designing a figure, one should consider to size with which this figure should be printed. If you know that a figure is only 6x6 centimetres, you need to make the labels sufficiently large and sparse to be readable, and orderly. A larger figure has different proportions. Hence design your figures in the right composition interns of the different text sizes.
7) Use one font only
Ok, font types are like borderline religion, but still I guess we can all agree that one should only use one font in a figure. If you want to make a typesetter cry you may use one font with serifs and another one without serifs, but otherwise do not do that. It can make sense to use a narrow font (iei. Arial narrow) if you do not have enough space in your figure.
8) Occam's razor applies to scientific figures, too
A good figure is balanced, and ideally contains as much information as possible, but not more. You can however also decide to make figures that contain more information, and are borderline like mandalas. This is really cool if you have complex information to show for, and maybe the result basically says that it's complex. Other figures may be graspable in a split second, which is very cool if you want people to understand something quickly. In between is the Occam's razor sweet spot, where you need a few seconds with the figure, but then you kind of got it. To this send, let it be known that this sweet spot is different for different people.
The author of this entry is Henrik von Wehrden.